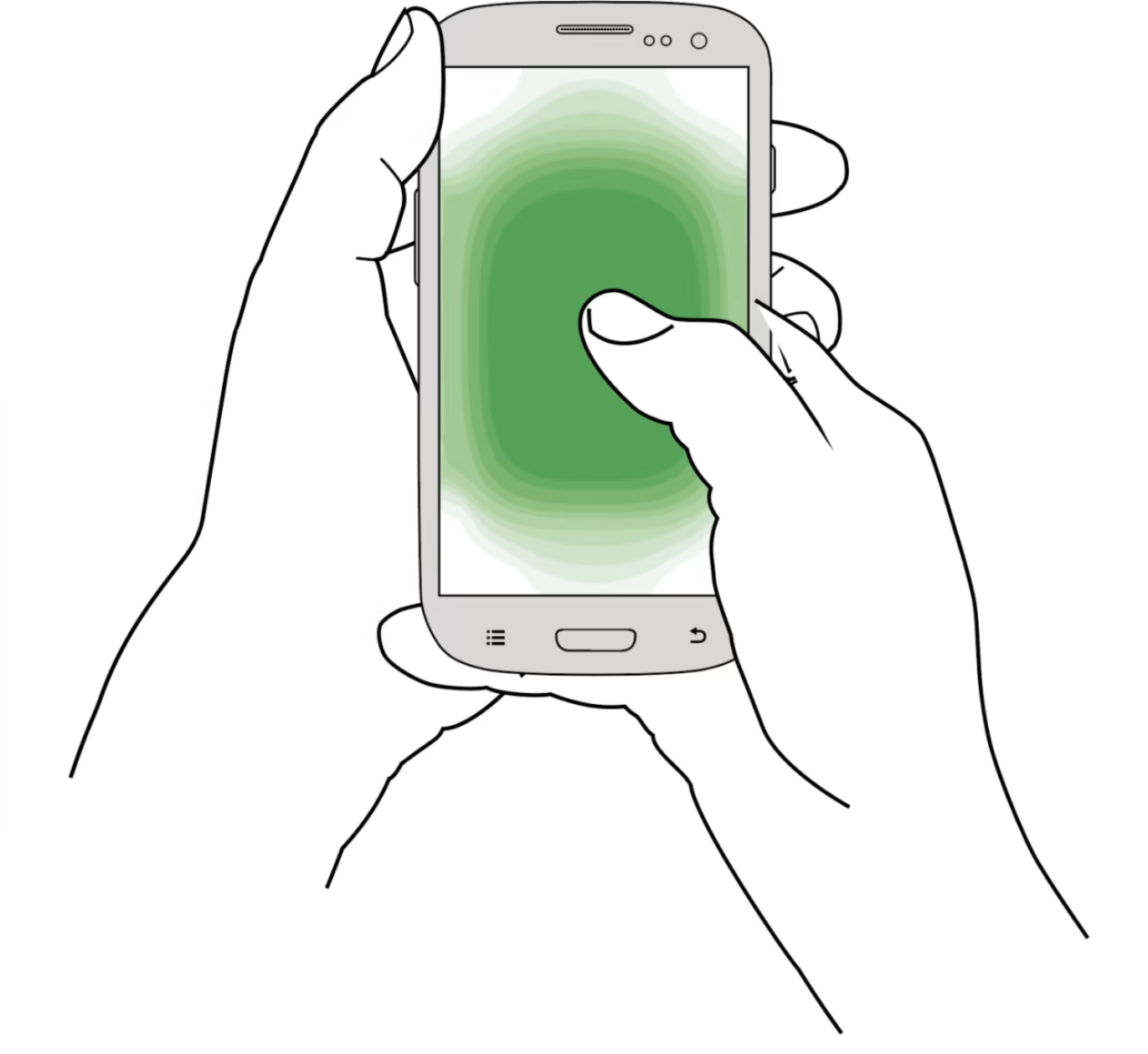
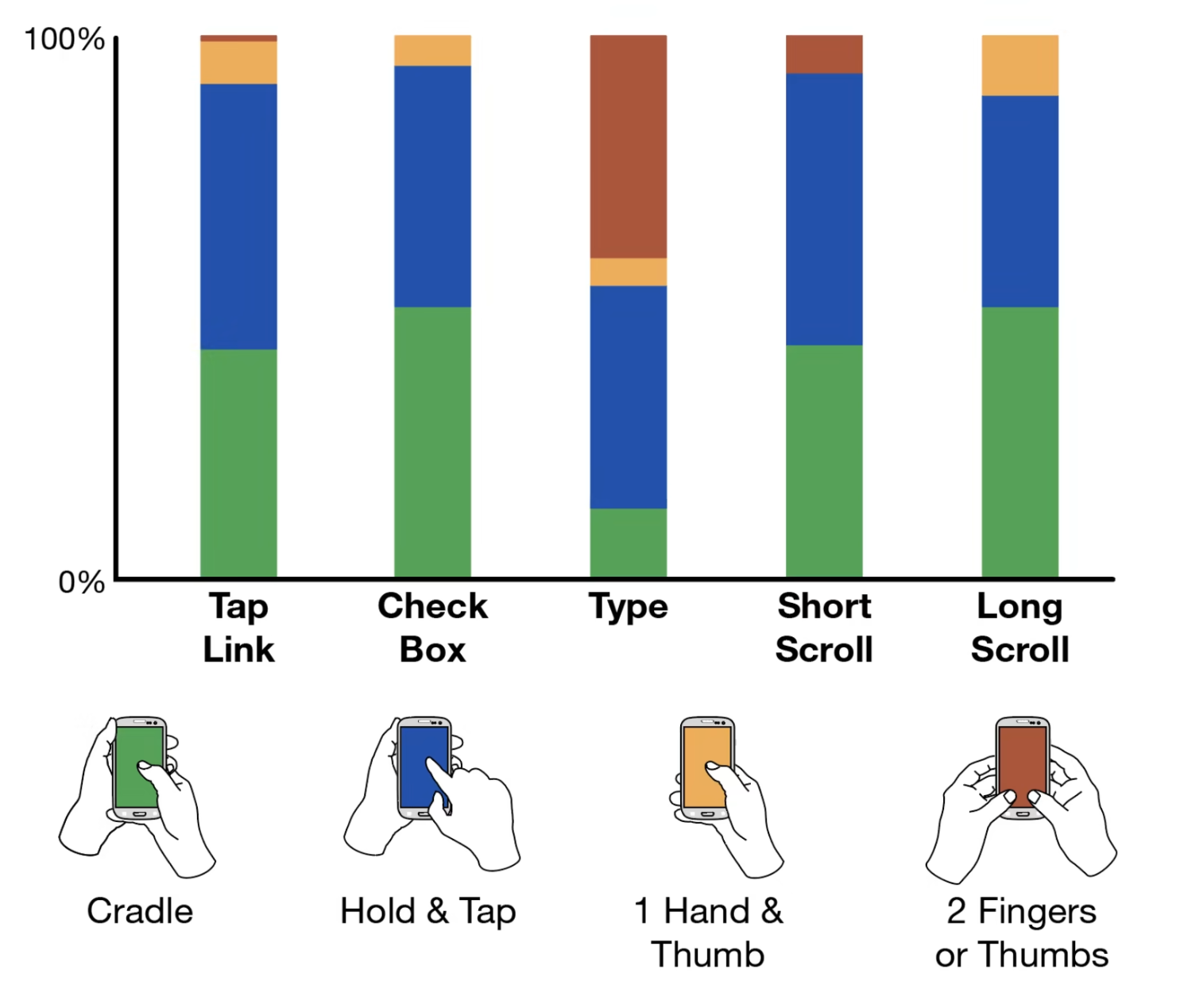
# 費茲法則 (Fitts's Law) 目標的選取時間取決於目標的距離與大小。 --- ## 起源 費茲法則是由心理學家 Paul Fitts 在 1954 年提出的, 描述人類移動到目標所需的時間與目標距離和大小之間的關係。 --- ## 費茲法則公式 ### ID = log₂(2D/W) **其中:** - **ID** = 輸入困難度 (index of difficulty) - **D** = 起始點到目標中心的距離 - **W** = 目標的寬度 --- ## 核心概念 - **目標越大,輸入困難度越低** - **目標越近,輸入困難度越低** - **對數關係表示邊際效益遞減** --- ## 人因因素:美國空軍失誤事件 1950年代,美國空軍面臨嚴重的飛行事故問題。 飛行員在操作飛機控制桿時經常出現失誤,導致飛機墜毀。 --- ### 費茲的研究 他發現大多數的墜機是因為飛行員在高壓情況下混淆了外觀幾乎相同的按鈕。 --- ### 解決方案 重新設計按鈕:透過不同的形狀,讓飛行員僅透過觸感便能輕鬆識別。 --- ### 影響與啟示 更好的設計意味著要理解人在分析、困惑或壓力下,無法理性思考的行為模式, 並確保在這些情況下仍能安全有效地運作。 --- ## 設計啟示:目標大小與距離 ### 重要按鈕要夠大 - 觸控目標要有足夠的大小,讓使用者可以清楚辨識並點選 - 觸控目標間需要保持適當距離 - 觸控目標應放在使用者容易觸及的介面區域 --- ## 實際應用:網頁設計 - **導航欄設計**:主要導航項目要夠大且容易點擊 - **CTA 按鈕**:行動呼籲按鈕要突出且易於點擊 - **表單設計**:輸入框和提交按鈕的合理佈局 --- ## 實際應用:行動應用 - **拇指友好設計**:考慮單手操作時的觸控範圍 - **底部導航**:重要功能放在拇指容易到達的區域 - **手勢設計**:滑動、點擊等手勢的目標區域設計 ---  ---  --- ## 實際應用:桌面應用 - **工具列設計**:常用工具要容易找到和點擊 - **選單設計**:下拉選單的項目大小和間距 - **快捷鍵**:減少滑鼠移動的需求 --- ## 常見錯誤:❌ 錯誤做法 1. **過小的按鈕**:用戶難以準確點擊 2. **功能分散**:相關功能距離太遠 3. **忽略邊緣**:沒有利用螢幕邊緣的優勢(到達邊界後,游標會自然停止) 4. **不一致的目標大小**:相同重要性的元素大小不一 --- ## 正確做法:✅ 最佳實踐 1. **適當的目標大小**:確保易於點擊 2. **合理的功能分組**:相關功能放在一起 3. **利用邊緣優勢**:重要控制項放在邊緣 4. **一致的設計語言**:相似功能使用相似的目標大小 --- ## 測試與驗證方法 ### 可用性測試 1. **點擊測試**:測量用戶點擊不同大小目標的時間 2. **A/B 測試**:比較不同設計的效果 3. **熱點圖分析**:了解用戶的點擊模式 4. **脈絡訪查**:針對小規模樣本,進行深入觀察和訪談 --- ## 質性驗證方式:脈絡訪查 ### 什麼是脈絡訪查? 脈絡訪查是一種用戶研究方法,通過在用戶的自然環境中觀察和訪談,深入了解用戶的真實使用情境和需求。 --- ### 優點 - **真實性**:在用戶實際使用環境中進行,數據更真實 - **深度性**:能夠發現用戶自己都未察覺的需求 - **情境性**:了解不同環境對用戶行為的影響 - **即時性**:能夠觀察到用戶的即時反應和問題 --- ### 實施步驟 1. **準備階段** - 確定研究目標和問題 - 選擇合適的參與者 - 準備觀察工具和記錄設備 --- 2. **執行階段** - 在用戶自然環境中進行觀察 - 記錄用戶的操作行為和時間 - 進行深度訪談了解動機 --- 3. **分析階段** - 整理觀察數據和訪談記錄 - 識別用戶痛點和需求 - 提出設計改進建議 --- ## 量化驗證方式:指標 - **點擊準確率**:目標是否容易被準確點擊 - **完成時間**:完成任務所需的時間 - **錯誤率**:點擊錯誤的頻率 - **用戶滿意度**:主觀的使用體驗評價 --- ## 總結 費茲法則是 UX 設計中的基礎法則,它提醒我們: 1. **目標要夠大**:確保用戶能夠輕鬆點擊 2. **距離要合理**:減少不必要的移動 3. **利用邊緣優勢**:螢幕邊緣是「無限大」的目標(例如:mac os 的四個角落) 4. **考慮用戶習慣**:設計要符合用戶的使用模式 **記住:好的設計應該是直覺的,用戶不需要思考就能完成操作。** --- ## References - [簡介費茲定律 (Fitt’s Law)](https://deephci.wordpress.com/2018/07/28/fitts-law/) - [Fitts's Law](https://lawsofux.com/fittss-law/) --- ## ʕ •ᴥ•ʔ:Thank you
返回文章